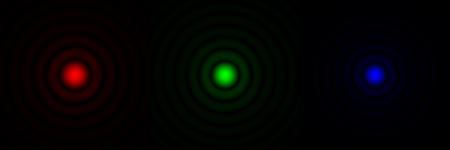
After computing The PSF of a Pinhole Camera and showing Some Wacky Pinholes and Their PSF in previous articles, the next step towards ever more realistic PSFs is adding color. A DSLR camera has detector pixels that are sensitive to red, green, and blue, and, since the size of the PSF depends on the wavelength of the light, this cannot be ignored. For my Nikon pinhole camera, the wavelengths at the sensitivity peaks are at 590 nm (for red), 533 nm (for green), and 467 nm (for blue). The figure below shows the PSFs for these three wavelengths.
 Red, green, and blue PSFs for a circular pinhole
Red, green, and blue PSFs for a circular pinholeNote that interpreting this image is complicated a bit by the fact that your eyes are most sensitive to green, and least sensitive to blue. However, the red PSF is larger than the green one, which is in turn larger than the blue one, as it should be. These three images can be combined into one PSF, which is exactly what happens in a camera. This is shown in the following figure.
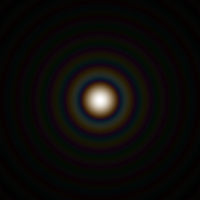
 Color PSF for a circular pinhole
Color PSF for a circular pinholeI am aware that the detector pixels are actually sensitive over a certain range of wavelengths (which even overlap between the three colors), but this computation seems a reasonable approximation. More accurate color PSFs could be obtained by computing the PSF for lots of different wavelengths accross the sensitivity profile of the detector pixels, and creating a (weighted) sum of these.
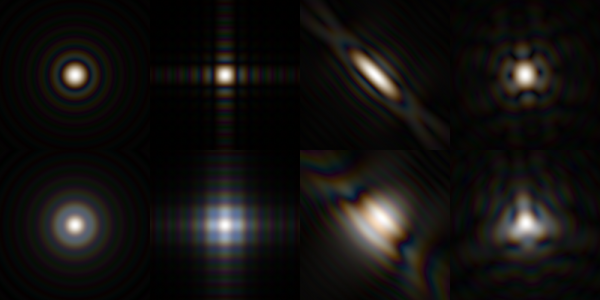
Below are some more examples of color PSFs. These are the PSFs from pinholes from a previous article. The “far away” images are in the top row, and the “close by” ones are in the bottom row.
 Examples of color PSFs
Examples of color PSFs
Add new comment