After simulating a round pinhole and showing the resulting point spread function (PSF) both far away (equivalent to the Airy disk) and close by (resulting in a realistic PSF for a DSLR pinhole camera) in The PSF of a Pinhole Camera, I show the PSFs of some more wacky pinholes here.
 Wacky Pinholes
Wacky PinholesFrom left to right, the first one is the circular pinhole again, for comparison. This is the only pinhole shape that is really well known. The second one is simply a square, the third one is a more general polygon, and the fourth one is the silhouette of a certain well-known mouse. All four pinholes are 0.3 mm wide.
In the images that follow, the PSF of these pinholes is shown both far away and close by. “Far” means 490 mm and “close” means 49 mm, which is exactly the distance that the pinhole is from the detector of my DSLR pinhole camera. The wavelength at which these PSFs have been computed is 550 nm. These PSFs are not necessarily useful, I just wanted to show you how the PSFs of some silly pinholes look. In Color PSFs I show these in color, for a sensor with red, green, and blue pixels.
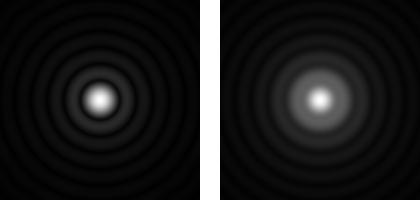
 PSF of the circular pinhole, far away (left) and close by (right)
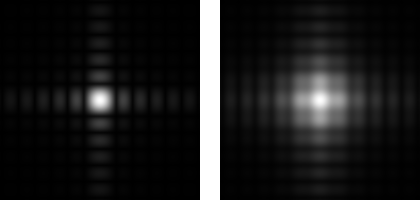
PSF of the circular pinhole, far away (left) and close by (right) PSF of the square pinhole, far away (left) and close by (right)
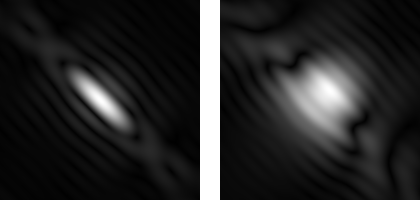
PSF of the square pinhole, far away (left) and close by (right) PSF of the polygon pinhole, far away (left) and close by (right)
PSF of the polygon pinhole, far away (left) and close by (right) PSF of the “mouse” pinhole, far away (left) and close by (right)
PSF of the “mouse” pinhole, far away (left) and close by (right)Let me know in the comments for which pinhole shapes you want to see the PSF…
Add new comment