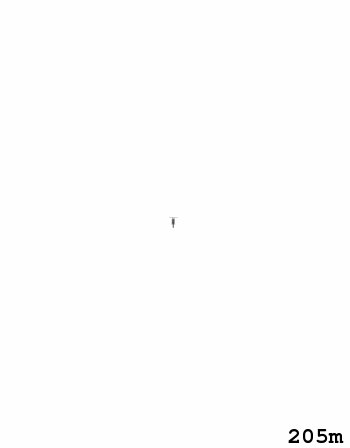
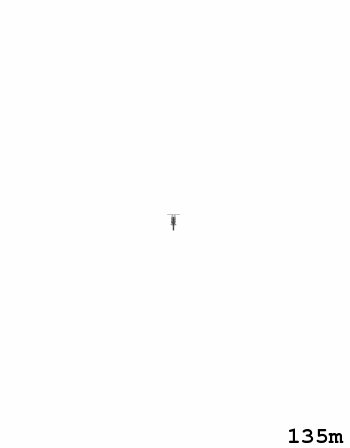
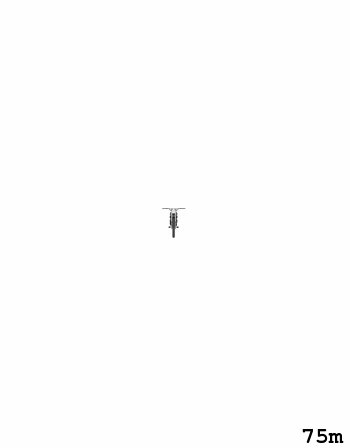
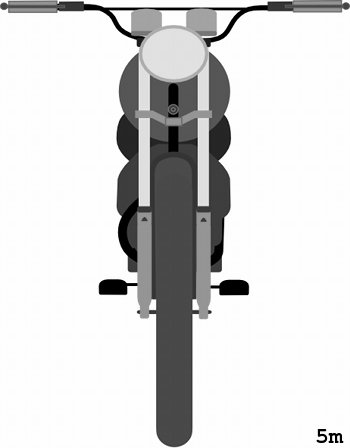
The animation below demonstrates the looming effect that you get when something (a motorbike in this case) approaches you at a constant speed. At first nothing seems to happen, but then the bike suddenly jumps into view.
 Looming motorbike
Looming motorbikeA general explanation of this dangerous effect that often causes motorbikes to be missed by other drivers is given in this article on the Motorcycle Info Pages. That article also explains the general effect of motion camouflage, which is worse for motorbikes than for cars (which are also prone to the looming effect, of course), since bikes have a much smaller cross-section. But there is no animation on that page, so I’ve added one here. The bike in the illustration approaches at a constant speed of 72 km/h (which happens to be exactly 20 m/s). A frame is shown every half second.
The motorbike travels exactly 10 m each half second (at 72 km/h), and the animation shows it from 205 m away, approaching to 5 m. Note that it takes quite some time before something changes noticeably. The apparent size of the bike increases more rapidly if it is closer. You can see this immediately by realizing that an object doubles in size if it halves its distance to you, and, of course, an object that is closer will halve its distance much quicker than one that is far away. Approaching from 200 m to 100 m takes 5 s, after which the bike has doubled in apparent size. From 20 m to 10 m takes only half a second, but the apparent size of the bike also doubles in that time.
The strength of the looming effect in an animation like this is very much dependent on the distance at which you place the bike in the final image, but 5 m seems reasonable. With that given, the animation shows the correct (apparent) size of a bike that approaches at 72 km/h from 205 m away. I can generate animations like this for other settings, so let me know in the comments if you’d like to see a different one.
[update] You might be looking for a completely different phenomenon also called “looming”.
This animation is really useful to help explain the looming effect. Thank you!
Best explanation and demonstration I've ever seen on the subject.
Thanks!
Add new comment