Happy Valentine’s Day! As last year, I would like to take the opportunity to push some image processing your way. I’ll explain in this article how image filtering can be implemented in frequency space.
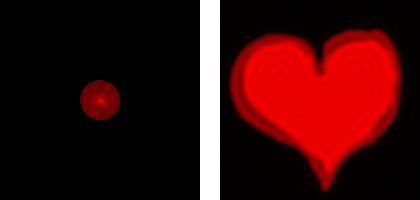
The image below shows a heart, together with its discrete Fourier transform (DFT), which was computed with the famous fast Fourier transform (FFT) algorithm (the frequency image shows the magnitude of the complex FFT). I have rearranged the four quadrants of the frequency image to have the low frequencies in the middle. This makes its interpretation and the filtering part that follows below easier. The information in the DFT is completely equivalent to the information in the heart image, which means that, even though the DFT does not seem in any way recognizable, computing its inverse DFT (which is almost identical to the forward DFT) will get you the exact starting image back again.
 Heart (left) and its FFT (right)
Heart (left) and its FFT (right)Now that we have the DFT of the heart, applying a (basic) low-pass filter to it is as simple as setting the frequencies above a certain cutoff point to zero. In the example below, I did just that. After that, a low-pass filtered version of the heart can be computed through the inverse DFT. The sharp edges, which contain a lot of high frequency information, have been smoothed out. There is also quite some “ringing” because this filter is rectangular, which means that there is a sudden change from completely letting through the low frequencies to completely blocking the high ones. This ringing can be diminished by windowing the filter, which comes down to smoothing the transition from the pass band to the stop band.
 Low-pass filtered FFT (left) and heart (right)
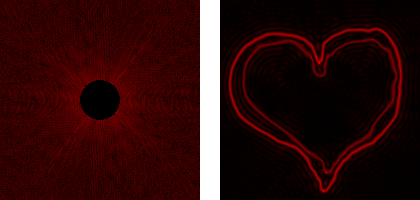
Low-pass filtered FFT (left) and heart (right)Applying a high-pass filter is completely analogous, you just set all frequencies below the cutoff point to zero and keep the others unchanged. After the inverse transform, you get the rather cute result that is shown below. In that result, there is hardly anything left besides the edges.
 High-pass filtered FFT (left) and heart (right)
High-pass filtered FFT (left) and heart (right)
Genial, my friend.....
Add new comment